|

初級篇★ページ作りの基礎知識2.
スタイルシートを使ってみよう
VOL13. IE独自拡張による設定 その2
★ フィルタ8 文字にフィルタをかける(IE5.5以降で有効)
※フィルタそのものはIE4.0以降から有効なものもありますが、IE5.5以前のブラウザは既に一般的ではなく、フィルタの書式も違うため、ここではIE5.5以降で有効な書式で解説してゆきます。形式は、どのフィルタも「filter:
progid:DXImageTransform.Microsoft.」の後に入る部分を変えることにより、フィルタの種類を指定します。
前章までで画像にフィルタをかける方法をご紹介してきましたが、これらのフィルタは文字に対してかけることも出来ます。但し、殆どの場合はその文字を含む要素にボックスサイズが指定されていないと動作しません。また、効果によっては背景色の設定が必要な場合や、反対に背景色が設定されていると正しく表示されないような場合もあります。効果がどう出てくるかはフィルタによってまちまちなので、その都度確認して下さい。
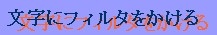
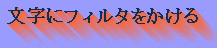
1.要素をぼかす
filter:
progid:DXImageTransform.Microsoft.Alpha(詳細設定)
このフィルタは画面全体を任意の形にぼかす性質上、文字そのものにではなくボックスに対して作用します。従って、背景が指定されていないと正しく表示に反映されません。


|
CSS設定
body { margin: 50px 50px;
color: #036;
background-color: #9b9bff;
font: normal normal bold 14pt/1.2 "MS P明朝"; }
(以下の画像サンプルにも全てこのページ設定が反映されていますが、
CSSサンプルからは省略しています。)
.p3 { width: 250px;
height: 30px;
padding: 5px;
background-color: #ff6633;
text-align: center;
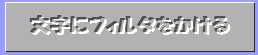
filter: progid:DXImageTransform.Microsoft.Alpha
(opacity=100,finishopacity=0,style=1,startx=0,starty=0,finishx=100,finishy=100); }
.p4 { width: 250px;
height: 50px;
padding: 13px;
background-color: #ff6633;
text-align: center;
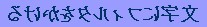
filter: progid:DXImageTransform.Microsoft.Alpha
(opacity=100,finishopacity=0,style=2,startx=0,starty=0,finishx=100,finishy=100); }
|
|
HTMLでの呼び出し
<p
class="p3"> 文字にフィルタをかける</p>
<p class="p4"> 文字にフィルタをかける</p>
|
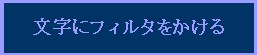
filter:
progid:DXImageTransform.Microsoft.Blur(詳細設定)
このフィルタは、文字そのものをぼかすことができます。背景は設定してもしなくも構いません。設定した場合は文字を含めたボックス全体にぼかしがかかります。

|
CSS設定
.p5{ width: 250px;
height: 50px;
padding: 13px;
text-align: center;
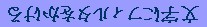
filter: progid:DXImageTransform.Microsoft.Blur
(makeshadow=false,pixelradius=3); }
|
|
HTMLでの呼び出し
<p
class="p5"> 文字にフィルタをかける</p>
|
2.輪郭に効果をつける
文字そのものに効果を付けたい場合は、背景は設定しません。背景が設定されているとボックス全体の四角に対して効果が付いてしまい、文字には反映されなくなります。
filter:
progid:DXImageTransform.Microsoft.DropShadow(詳細設定)

filter:
progid:DXImageTransform.Microsoft.Shadow(詳細設定)

filter:
progid:DXImageTransform.Microsoft.Glow(詳細設定)

|
CSS設定
.p8{ width: 250px;
height: 50px;
padding: 13px;
text-align: center;
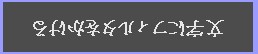
filter: progid:DXImageTransform.Microsoft.DropShadow
(offx=10,offy=5,color=#FF6633,positive=true); }
.p9{ width: 250px;
height: 50px;
padding: 13px;
text-align: center;
filter: progid:DXImageTransform.Microsoft.Shadow
(color=#FF6633,direction=135,strength=20); }
.p10{ width: 250px;
height: 50px;
padding: 13px;
text-align: center;
color: #ff0000;
filter: progid:DXImageTransform.Microsoft.Glow
(color=FF4609,strength=15); }
|
|
HTMLでの呼び出し
<p
class="p8"> 文字にフィルタをかける</p>
<p
class="p9"> 文字にフィルタをかける</p>
<p
class="p10"> 文字にフィルタをかける</p>
|
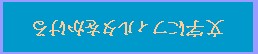
3.一部を透過する
filter:
progid:DXImageTransform.Microsoft.Chroma(詳細設定)
このフィルタは指定した一色を透明化するものなので、文字に対してこのフィルタをかけた場合は背景がないと文字が見えなくなってしまいます。

filter:
progid:DXImageTransform.Microsoft.MaskFilter(詳細設定)
このフィルタは透明部分と不透明部分を反転させるものなので、文字に対してこのフィルタをかける場合は、前出の「Chroma」とは反対に背景は透明でなければ正しく動作しません。従って、背景は指定しないでおきます。

|
CSS設定
.p6{ width: 250px;
height: 50px;
padding: 13px;
background-color: #ff6633;
text-align: center;
filter: progid:DXImageTransform.Microsoft.Chroma
(color=#003366); }
.p7{ width: 250px;
height: 50px;
padding: 13px;
text-align: center;
filter: progid:DXImageTransform.Microsoft.MaskFilter
(color=#003366); }
|
|
HTMLでの呼び出し
<p
class="p6"> 文字にフィルタをかける</p>
<p
class="p7"> 文字にフィルタをかける</p>
|
4.彫刻風に表示する
「Emboss」「Engrave」ともに背景を設定してある方がキレイに効果が出ますが、設定していない場合でも動作はします。
filter:
progid:DXImageTransform.Microsoft.Emboss(詳細設定)

 ・・・背景を設定していない場合 ・・・背景を設定していない場合
filter:
progid:DXImageTransform.Microsoft.Engrave(詳細設定)

 ・・・背景を設定していない場合 ・・・背景を設定していない場合
|
CSS設定
.p11{ width: 250px;
height: 50px;
padding: 13px;
text-align: center;
background-color: #ff6633;
font: normal normal bold 14pt/1.2 "HGP創英角ポップ体";
filter: progid:DXImageTransform.Microsoft.Emboss
(bias=1.0); }
.p12{ width: 250px;
height: 50px;
padding: 13px;
text-align: center;
background-color: #ff6633;
font: normal normal bold 14pt/1.2 "HGP創英角ポップ体";
filter: progid:DXImageTransform.Microsoft.Engrave
(bias=1.0); }
|
|
HTMLでの呼び出し
<p
class="p11"> 文字にフィルタをかける</p>
<p
class="p12"> 文字にフィルタをかける</p>
|
5.ブレをつける
背景を設定した場合は、文字だけでなくボックス全体にブレが付きます。
filter:
progid:DXImageTransform.Microsoft.MotionBlur(詳細設定)

|
CSS設定
.p13{ width: 250px;
height: 50px;
padding: 13px;
text-align: center;
background-color: #ff6633;
font: normal normal normal 14pt/1.2 "HGP創英角ポップ体";
filter: progid:DXImageTransform.Microsoft.MotionBlur
(direction=270,strength=10,add=true); }
|
|
HTMLでの呼び出し
<p
class="p13"> 文字にフィルタをかける</p>
|
6.ウエーブをつける
背景を設定しなくても動作しますが、設定した方が表示はキレイなようです。
filter:
progid:DXImageTransform.Microsoft.Wave(詳細設定)

|
CSS設定
.p14{ width: 250px;
height: 50px;
padding: 13px;
text-align: center;
background-color: #ff6633;
font: normal normal normal 14pt/1.2 "HGP創英角ポップ体";
filter: progid:DXImageTransform.Microsoft.Wave
(freq=3,lightstrength=20,phase=30,strength=5,add=false); }
|
|
HTMLでの呼び出し
<p
class="p14"> 文字にフィルタをかける</p>
|
7.色調、角度、不透明度の一括指定
filter:
progid:DXImageTransform.Microsoft.BasicImage(詳細設定)


|
CSS設定
.p15{ width: 250px;
height: 50px;
padding: 13px;
text-align: center;
filter: progid:DXImageTransform.Microsoft.BasicImage
(mirror=1); }
.p16{ width: 250px;
height: 50px;
padding: 13px;
text-align: center;
filter: progid:DXImageTransform.Microsoft.BasicImage
(rotation=2); }
|
|
HTMLでの呼び出し
<p
class="p15"> 文字にフィルタをかける</p>
<p
class="p16"> 文字にフィルタをかける</p>
|
以下は背景をオレンジに設定してある場合に、フィルタで色調調整した例です。
 ・・・元の色(background-color: #ff6633;でrotation=2のみ設定) ・・・元の色(background-color: #ff6633;でrotation=2のみ設定)
 |
 |
|
(rotation=2,xray=1) |
(rotation=2,invert=1) |
|
CSS設定
.p17{ width: 250px;
height: 50px;
padding: 13px;
text-align: center;
background-color: #ff6633;
filter: progid:DXImageTransform.Microsoft.BasicImage
(rotation=2); }
.p18{ width: 250px;
height: 50px;
padding: 13px;
text-align: center;
background-color: #ff6633;
filter: progid:DXImageTransform.Microsoft.BasicImage
(rotation=2,xray=1); }
.p19{ width: 250px;
height: 50px;
padding: 13px;
text-align: center;
background-color: #ff6633;
filter: progid:DXImageTransform.Microsoft.BasicImage
(rotation=2,invert=1); }
|
|
HTMLでの呼び出し
<p
class="p17"> 文字にフィルタをかける</p>
<p
class="p18"> 文字にフィルタをかける</p>
<p
class="p19"> 文字にフィルタをかける</p>
|
以上のようにフィルタで画像や文字に様々な効果を付けることが出来ますが、効果によっては表示するためのスペースが元のサイズより大きくなってしまうことがあるので、レイアウトに注意が必要です。
初級篇2.VOL13.
IE独自拡張による設定・その2-7
<<
>> 初級篇2.VOL13.
IE独自拡張による設定・その3-1

|